آموزش ساخت قالب بلاگ بیان در قسمت اول در مورد ساختار و چارچوب اصلی قالب های سایت و وبلاگ گفتیم که ساختار هر قالب از سه قسمت تشکیل شده است.
- هدر یا سربرگ
- لوگو
- منو
- دیگر اطلاعات از سایت مانند آدرس شرکت ، اطلاعات تماس و …
- بخش اصلی
- محتوای اصلی
- ستون کناری
- فوتر : کاربرد اصلی نمایش اطلاعات کپی رایت.
- همانند هدر میشه از ابزارک های مختلفی در این قسمت استفاده کرد.
برای اطلاعات بیشتر از ساختار و چارچوب قالب وبلاگ و سایت به این صفحه مراجعه کنید.
آموزش ساخت قالب بلاگ بیان بخش دوم را با کدنویسی سربرگ یا هدر قالب بلاگ مان شروع می کنیم. همانطور که در مطالب قبلی گفته شد برای ساخت قالب بلاگ بیان باید اصول اولیه کدنویسی اچ تی ام ال را بلد باشید.در این بخش یه توضیح کوتاهی در مورد ساختار اصلی کدنویسی اچ تی ام ال را یادآوری می کنم. حتماً این بخش ها را مطالعه کنید.
- ساختار و اصول نوشتن کدهای اچ تی ام ال
- تگ های قالب بندی متن
- راهنمای تگ های متا
- تگ های متا و تاثیر آن بر متورهای جستجو
- متا تگ های شبکه های اجتماعی
یادآوری سریع :
- همیشه تگی که بازکرده اید را ببندید.
- تگ های اچ تی ام ال با ” <> ” شروع می شوند و با ” </> ” بسته می شوند. نمونه : <تگ بازشده></تگ بسته شد>
- به هیچ وجه کدها رو کپی نکنید.
ساختار کلی کدهای قالب بلاگ بیان مان به صورت زیر می باشد.
<!doctype html>
به مرورگر می گویم نوع داکیومنت ما اچ تی ام ال است.
<html lang="fa-IR">
شروع کد اچ تی ام ال و در ادامه خط می گوییم زبان داکیومنت ما فارسی است.
<head>
محل قرارگیری کدهای متا ؛ راهنمای مربوط به تگ های متا رو بخوانید.
</head>
<body><!--شروع کدهای مربوط به بدنه قالب-->
محل قرارگیری کدهای ساختار اصلی قالب بلاگ مان ،
هر چیزی که میخواهیم در مرورگر نشون داده بشه :
لوگو ، منو ، لیست مطالب ، لیست موضوعات ، لیست لینک ها ،
ابر کلمات کلیدی ، لیست آخرین نظرات ، مطلب جداگانه همراه با بخش نظرات و ...
</body>
</html>پایان کدهای اچ تی ام الدقت کنید از این به بعد تمام کدهای که می نویسیم داخل تگ بدنه قرار میگیره ؛ ” <body>اینجا </body> ” در این مطلب فقط هدر را کدنویسی می کنیم و قسمت هایی که معمولا در این قسمت قرار می گیرد.از نسخه اچ تی ام ال 5 استفاده می کنیم.

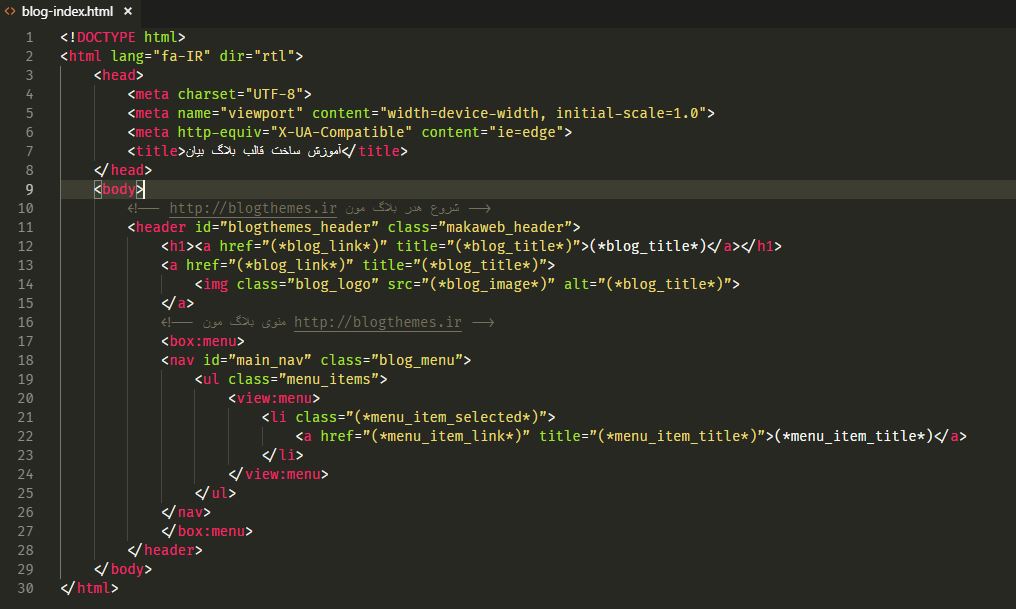
کدهای بخش سربرگ قالب بلاگ خودمون!
توضیحات کدهای زیر (بخش هدر قالب بلاگ)
<header> تگ اچ تی ام ال 5 برای نمایش سربرگ ها استفاده می شود.
<h1> – <h2> تگ اچ تی ام ال برای نمایش عنوان اصلی. اطلاعات بیشتر درباره ی عناوین در اچ تی ام ال.
<a href=””> تگ اچ تی ام ال برای نمایش لینک. آدرس لینک = با مقدار href
(*blog_link*) = لینک وبلاگ ، (*blog_title*) = عنوان وبلاگ ، (*blog_image*) = لوگوی سایت.
برای نمایش منوها در بلاگ بیان باید از تگ <box:menu> استفاده کنیم. اطلاعات بیشتر در مورد تگ های بلاگ بیان در راهنمای بلاگ. برای اینکه منوها در قالب نشون داده شوند باید از تگ <view:menu> استفاده کنیم. نمونه استفاده صحیح از تگ های منو بلاگ بیان
منوی قالب بدین صورت هستش (نسخه اچ تی ام ال).
<nav>
<ul><li><a href="https://blogthemes.ir">بلاگ تمز</a></li></ul>
</nav>
تبدیل به قالب بلاگ بیان
<box:menu>
<nav><ul>
<view:menu><li><a href="(*menu_item_link*)">(*menu_item_title*)</a></li></view:menu>
</ul></nav>
</box:menu>
<nav> تگ اچ تی ام ال برای نمایش منوها در قالب بلاگ ،
<ul> تگ اچ تی ام ال نمایش لیست نامرتب ،
<li> تگ اچ تی ام ال نمایش آیتم لیست ایجاد شده.
<!-- https://blogthemes.ir شروع هدر بلاگ مون -->
<header id="blogthemes_header" class="makaweb_header">
<h1 class="blog_title"><a href="(*blog_link*)" title="(*blog_title*)">(*blog_title*)</a></h1>
<h2 class="blog_desc">(*blog_short_description*)</h2>
<a href="(*blog_link*)" title="(*blog_title*)">
<img class="blog_logo" src="(*blog_image*)" alt="(*blog_title*)">
</a>
<!-- منوی بلاگ مون https://blogthemes.ir -->
<box:menu>
<nav id="main_nav" class="blog_menu">
<ul class="menu_items">
<view:menu>
<li class="(*menu_item_selected*)">
<a href="(*menu_item_link*)" title="(*menu_item_title*)">(*menu_item_title*)</a>
</li>
</view:menu>
</ul>
</nav>
</box:menu>
</header>
<!-- پایان هدر قالب -->
پیشنمایش قالبی در حال کدنویسی آن هستیم.